검색
여러분의 웹사이트에 검색을 추가할 수 있는 몇 가지 옵션이 있습니다.
- 🥇 Algolia DocSearch (official)
- 👥 Typesense DocSearch
- 👥 Local Search
- 👥 Your own
SearchBarcomponent
🥇 Docusaurus provides first-class support for Algolia DocSearch.
👥 Other options are maintained by the community: please report bugs to their respective repositories.
🥇 Using Algolia DocSearch
Docusaurus has official support for Algolia DocSearch.
The service is free for any developer documentation or technical blog: just make sure to read the checklist and apply to the DocSearch program.
DocSearch는 웹사이트를 일주일에 한 번 크롤링하고(일정은 웹 화면에서 설정할 수 있습니다) 알골리아 인덱스의 모든 콘텐츠를 수집합니다. 웹 사이트에서는 알골리아 API를 사용해 수집된 콘텐츠에 대한 검색을 실행할 수 있습니다.
If your website is not eligible for the free, hosted version of DocSearch, or if your website sits behind a firewall and is not public, then you can run your own DocSearch crawler.
By default, the Docusaurus preset generates a sitemap.xml that the Algolia crawler can use.
You can read more about migration from the legacy DocSearch infra in our blog post or the DocSearch migration docs.
Index Configuration
애플리케이션이 승인되고 배포되면 프로젝트에 DocSearch를 추가하기 위해 필요한 모든 세부 사항이 담긴 이메일을 받게 됩니다. Editing and managing your crawls can be done via the web interface. 인덱스는 배포 후 바로 사용할 수 있는 상태가 되기 때문에 별도 구성은 필요치 않습니다.
It is highly recommended to use our official Docusaurus v3 crawler configuration. We cannot support you if you choose a different crawler configuration.
The crawler configuration contains a initialIndexSettings, which will only be used to initialize your Algolia index if it does not exist yet.
If you update your initialIndexSettings crawler setting, it is possible to update the index manually through the interface, but the Algolia team recommends to delete your index and then restart a crawl to fully reinitialize it with the new settings.
Connecting Algolia
Docusaurus' own @docusaurus/preset-classic supports Algolia DocSearch integration. classic preset을 사용한다면 추가적인 설치가 필요하지 않습니다.
Installation steps when not using @docusaurus/preset-classic
- 패키지를 설치합니다.
- npm
- Yarn
- pnpm
- Bun
npm install --save @docusaurus/theme-search-algolia
yarn add @docusaurus/theme-search-algolia
pnpm add @docusaurus/theme-search-algolia
bun add @docusaurus/theme-search-algolia
- Register the theme in
docusaurus.config.js:
export default {
title: 'My site',
// ...
themes: ['@docusaurus/theme-search-algolia'],
themeConfig: {
// ...
},
};
Then, add an algolia field in your themeConfig. Apply for DocSearch to get your Algolia index and API key.
export default {
// ...
themeConfig: {
// ...
algolia: {
// The application ID provided by Algolia
appId: 'YOUR_APP_ID',
// Public API key: it is safe to commit it
apiKey: 'YOUR_SEARCH_API_KEY',
indexName: 'YOUR_INDEX_NAME',
// Optional: see doc section below
contextualSearch: true,
// Optional: Specify domains where the navigation should occur through window.location instead on history.push. Useful when our Algolia config crawls multiple documentation sites and we want to navigate with window.location.href to them.
externalUrlRegex: 'external\\.com|domain\\.com',
// Optional: Replace parts of the item URLs from Algolia. Useful when using the same search index for multiple deployments using a different baseUrl. You can use regexp or string in the `from` param. For example: localhost:3000 vs myCompany.com/docs
replaceSearchResultPathname: {
from: '/docs/', // or as RegExp: /\/docs\//
to: '/',
},
// Optional: Algolia search parameters
searchParameters: {},
// Optional: path for search page that enabled by default (`false` to disable it)
searchPagePath: 'search',
// Optional: whether the insights feature is enabled or not on Docsearch (`false` by default)
insights: false,
// Optional: whether you want to use the new Ask AI feature (undefined by default)
askAi: 'YOUR_ALGOLIA_ASK_AI_ASSISTANT_ID',
//... other Algolia params
},
},
};
The searchParameters option used to be named algoliaOptions in Docusaurus v1.
Refer to its official DocSearch documentation for possible values.
알골리아에서 사이트를 크롤링할 때까지 검색 기능이 안정적으로 작동하지 않습니다.
If search doesn't work after any significant change, please use the Algolia dashboard to trigger a new crawl.
Contextual search
Contextual search is enabled by default.
It ensures that search results are relevant to the current language and version.
export default {
// ...
themeConfig: {
// ...
algolia: {
contextualSearch: true,
},
},
};
Let's consider you have 2 docs versions (v1 and v2) and 2 languages (en and fr).
v2 문서를 보고 있는데 v1 문서에 대한 검색 결과를 반환한다면 적절한 결과가 아니겠죠. v1과 v2 문서 내용은 어느 정도 비슷할 수 있습니다. 때문에 같은 질의에 대해 중복된 검색 결과가 나올 수 있습니다(버전 당 하나의 결과가 나오는 것이지요).
마찬가지로 프랑스어 사이트를 탐색하는데 영어 문서에 대한 검색 결과를 반환하는 것도 적절하지 않습니다.
이런 문제를 해결하기 위해 상황별 검색 기능은 현재 보고 있는 문서 버전과 언어를 이해하고 적절한 필터를 동적으로 만들어줍니다.
- on
/en/docs/v1/myDoc, search results will only include English results for the v1 docs (+ other unversioned pages) - on
/fr/docs/v2/myDoc, search results will only include French results for the v2 docs (+ other unversioned pages)
When using contextualSearch: true (default), the contextual facet filters will be merged with the ones provided with algolia.searchParameters.facetFilters .
For specific needs, you can disable contextualSearch and define your own facetFilters:
export default {
// ...
themeConfig: {
// ...
algolia: {
contextualSearch: false,
searchParameters: {
facetFilters: ['language:en', ['filter1', 'filter2'], 'filter3'],
},
},
},
};
Refer to the relevant Algolia faceting documentation.
If you only get search results when Contextual Search is disabled, this is very likely because of an index configuration issue.
Ask AI
Ask AI is a new feature that allows you to ask questions about your documentation.
Ask AI brings the power of AI to your documentation:
- Conversational search: Users can ask questions in natural language and get context-aware answers.
- Completely free: Ask AI is available at no additional cost. You'll pay only for the LLM usage to your provider.
- BYOLLM (Bring Your Own LLM): You can use your own language model provider, giving you full control over the AI experience.
- Direct Algolia index integration: The provider/models retrieve relevant context directly from your Algolia index, ensuring accurate and up-to-date answers.
- Recently asked & conversation history: Easily revisit your recent questions and jump back into previous Ask AI conversations.
- Seamless integration: Ask AI is available directly from the search modal.
To enable it, add an askAi field in your algolia config:
export default {
// ...
themeConfig: {
// ...
algolia: {
askAi: 'YOUR_ALGOLIA_ASK_AI_ASSISTANT_ID',
// OR with custom parameters
askAi: {
assistantId: 'YOUR_ALGOLIA_ASK_AI_ASSISTANT_ID',
indexName: 'YOUR_ALGOLIA_INDEX_NAME',
apiKey: 'YOUR_ALGOLIA_API_KEY',
appId: 'YOUR_ALGOLIA_APP_ID',
suggestedQuestions: true, // Optional: enable suggested questions (default: false)
},
//... other Algolia params
},
},
};
To use Ask AI, you need to have an Algolia index with the Ask AI assistant enabled. Learn more about how to setup Ask AI.
Styling your Algolia search
문서 검색 기능에 기본 제공되는 테마는 표준에 따라 색상, 고대비 등의 접근성을 지원하도록 설계됐습니다.
Still, you can reuse the Infima CSS variables from Docusaurus to style DocSearch by editing the /src/css/custom.css file.
[data-theme='light'] .DocSearch {
/* --docsearch-primary-color: var(--ifm-color-primary); */
/* --docsearch-text-color: var(--ifm-font-color-base); */
--docsearch-muted-color: var(--ifm-color-secondary-darkest);
--docsearch-container-background: rgba(94, 100, 112, 0.7);
/* Modal */
--docsearch-modal-background: var(--ifm-color-secondary-lighter);
/* Search box */
--docsearch-searchbox-background: var(--ifm-color-secondary);
--docsearch-searchbox-focus-background: var(--ifm-color-white);
/* Hit */
--docsearch-hit-color: var(--ifm-font-color-base);
--docsearch-hit-active-color: var(--ifm-color-white);
--docsearch-hit-background: var(--ifm-color-white);
/* Footer */
--docsearch-footer-background: var(--ifm-color-white);
}
[data-theme='dark'] .DocSearch {
--docsearch-text-color: var(--ifm-font-color-base);
--docsearch-muted-color: var(--ifm-color-secondary-darkest);
--docsearch-container-background: rgba(47, 55, 69, 0.7);
/* Modal */
--docsearch-modal-background: var(--ifm-background-color);
/* Search box */
--docsearch-searchbox-background: var(--ifm-background-color);
--docsearch-searchbox-focus-background: var(--ifm-color-black);
/* Hit */
--docsearch-hit-color: var(--ifm-font-color-base);
--docsearch-hit-active-color: var(--ifm-color-white);
--docsearch-hit-background: var(--ifm-color-emphasis-100);
/* Footer */
--docsearch-footer-background: var(--ifm-background-surface-color);
--docsearch-key-gradient: linear-gradient(
-26.5deg,
var(--ifm-color-emphasis-200) 0%,
var(--ifm-color-emphasis-100) 100%
);
}
Customizing the Algolia search behavior
Algolia DocSearch supports a list of options that you can pass to the algolia field in the docusaurus.config.js file.
export default {
themeConfig: {
// ...
algolia: {
apiKey: 'YOUR_API_KEY',
indexName: 'YOUR_INDEX_NAME',
// Options...
},
},
};
Editing the Algolia search component
If you prefer to edit the Algolia search React component, swizzle the SearchBar component in @docusaurus/theme-search-algolia:
- npm
- Yarn
- pnpm
- Bun
npm run swizzle @docusaurus/theme-search-algolia SearchBar
yarn swizzle @docusaurus/theme-search-algolia SearchBar
pnpm run swizzle @docusaurus/theme-search-algolia SearchBar
bun run swizzle @docusaurus/theme-search-algolia SearchBar
Troubleshooting
Here are the most common issues Docusaurus users face when using Algolia DocSearch.
No Search Results
Seeing no search results is usually related to an index configuration problem.
How to check if I have a config problem?
Docusaurus uses Algolia faceting for its Contextual Search feature, to create dynamic queries such as:
[
"language:en",
[
"docusaurus_tag:default",
"docusaurus_tag:docs-default-3.2.1",
"docusaurus_tag:docs-community-current",
"docusaurus_tag:docs-docs-tests-current"
]
]
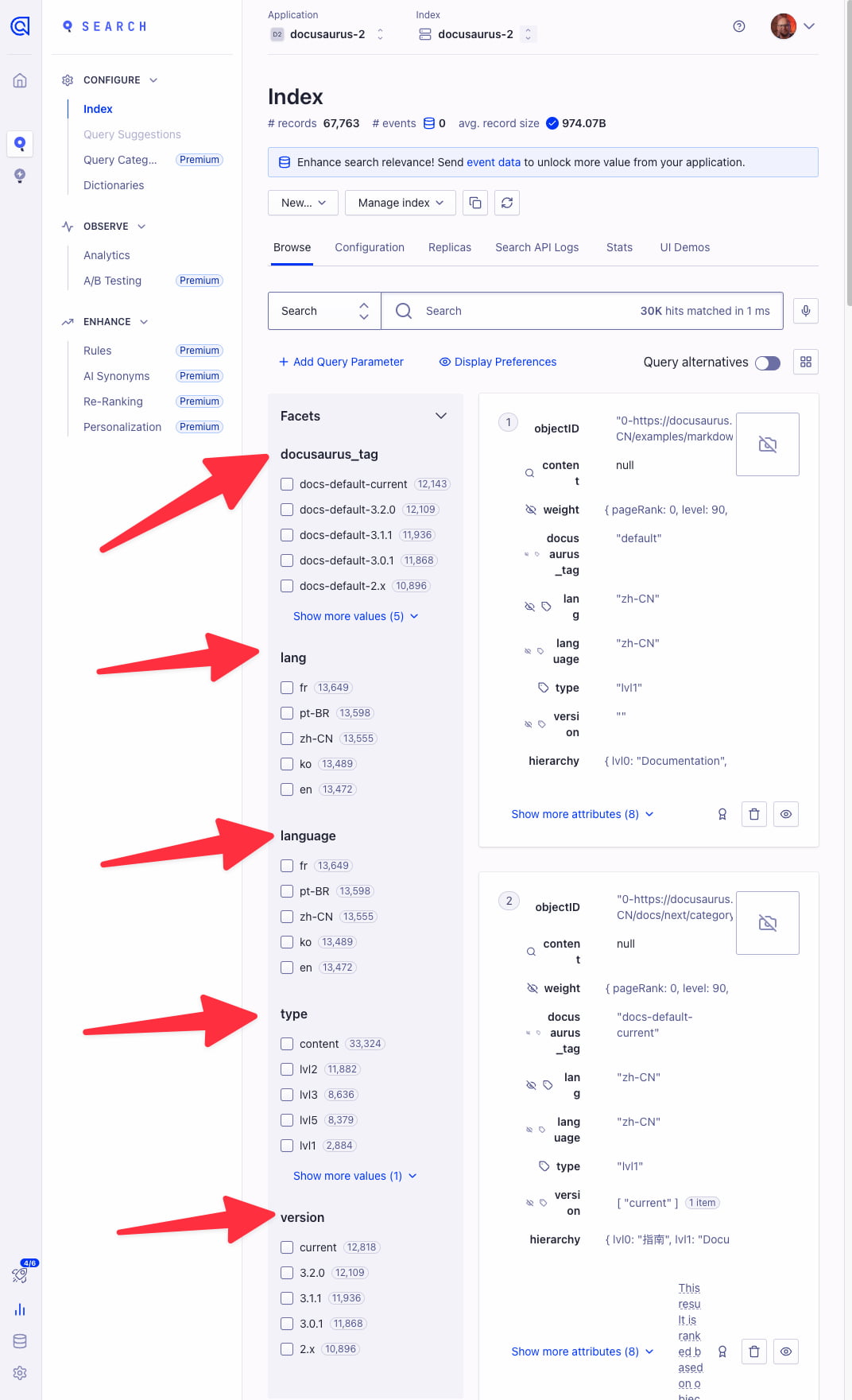
On the Algolia UI, your index should allow to create facet queries on fields docusaurus_tag, language, lang, version, type, as shown in the screenshot below:

Alternatively, if you disable Contextual Search with {contextualSearch: false} (which we don't particularly recommend), Docusaurus will not use facet queries, and you should start seeing results.
We recommend a specific crawler configuration for a good reason. We cannot support you if you choose to use a different configuration.
You can fix index configuration problems by following those steps:
- Use the recommend crawler configuration
- Delete your index through the UI
- Trigger a new crawl through the UI
- Check your index is recreated with the appropriate faceting fields:
docusaurus_tag,language,lang,version,type - See that you now get search results, even with Contextual Search enabled
Support
알골리아 DocSearch 팀은 사이트의 검색 관련 문제를 파악하는데 도움을 줄 수 있습니다.
You can reach out to Algolia via their support page or on Discord.
Docusaurus also has an #algolia channel on Discord.
👥 Using Typesense DocSearch
Typesense DocSearch works similar to Algolia DocSearch, except that your website is indexed into a Typesense search cluster.
Typesense is an open source instant-search engine that you can either:
- Self-Host on your own servers or
- Use the Managed Typesense Cloud service.
알골리아 DocSearch와 비슷하게 2개의 컴포넌트가 있습니다.
- typesense-docsearch-scraper - which scrapes your website and indexes the data in your Typesense cluster.
- docusaurus-theme-search-typesense - a search bar UI component to add to your website.
Read a step-by-step walk-through of how to run typesense-docsearch-scraper here and how to install the Search Bar in your Docusaurus Site here.
👥 Using Local Search
검색 색인 대상이 작고 사용자가 웹사이트를 방문할 때 사용자 브라우저에 내려받을 수 있는 경우에는 웹사이트를 위한 로컬 검색 플러그인을 사용할 수 있습니다.
You'll find a list of community-supported local search plugins listed here.
👥 Using your own search
To use your own search, swizzle the SearchBar component in @docusaurus/theme-classic
- npm
- Yarn
- pnpm
- Bun
npm run swizzle @docusaurus/theme-classic SearchBar
yarn swizzle @docusaurus/theme-classic SearchBar
pnpm run swizzle @docusaurus/theme-classic SearchBar
bun run swizzle @docusaurus/theme-classic SearchBar
This will create an src/theme/SearchBar file in your project folder. Restart your dev server and edit the component, you will see that Docusaurus uses your own SearchBar component now.
Notes: You can alternatively swizzle from Algolia SearchBar and create your own search component from there.