docusaurus.config.js
Refer to the Getting Started Configuration for examples.
개요
docusaurus.config.js 파일에는 사이트에 필요한 설정을 담고 있습니다. 설정 파일은 사이트 루트 디렉터리에 있습니다.
With a TypeScript Docusaurus codebase your config file may be called docusaurus.config.ts. The syntax is broadly identical to the js config file with the addition of types. You can see an example on the Docusaurus Website itself.
This file is run in Node.js and should export a site configuration object, or a function that creates it.
The docusaurus.config.js file supports:
예시:
export default {
title: 'Docusaurus',
url: 'https://docusaurus.io',
// your site config ...
};
export default async function createConfigAsync() {
return {
title: 'Docusaurus',
url: 'https://docusaurus.io',
// your site config ...
};
}
Refer to Syntax to declare docusaurus.config.js for a more exhaustive list of examples and explanations.
필수 입력 항목
title
- Type:
string
웹 사이트 타이틀을 설정합니다. 메타데이터와 브라우저 탭 타이틀로 사용됩니다.
export default {
title: 'Docusaurus',
};
url
- Type:
string
웹 사이트의 URL을 설정합니다. 이 설정은 최상위 호스트 이름으로 처리되기도 합니다. 예를 들어 https://facebook.github.io는 https://facebook.github.io/metro/의 URL이 되고 https://docusaurus.io는 https://docusaurus.io의 URL이 됩니다. baseUrl과 같이 사용되는 항목입니다.
export default {
url: 'https://docusaurus.io',
};
If your site uses multiple locales, it is possible to provide a distinct url for each locale thanks to the siteConfig.i18n.localeConfigs[<locale>].url attribute. This makes it possible to deploy a localized Docusaurus site over multiple domains.
baseUrl
- Type:
string
The base URL of your site is the path segment appearing just after the url, letting you eventually host your site under a subpath instead of at the root of the domain.
For example, let's consider you want to host a site at https://facebook.github.io/metro/, then you must configure it accordingly:
urlshould be'https://facebook.github.io'baseUrlshould be'/metro/'
By default, a Docusaurus site is hosted at the root of the domain:
export default {
baseUrl: '/',
};
If your site uses multiple locales, then Docusaurus will automatically localize the baseUrl of your site based on smart heuristics:
- For the default locale,
baseUrlwill be/<siteBaseUrl>/ - For other locales,
baseUrlwill be/<siteBaseUrl>/<locale>/ - When building a single locale at a time (with
docusaurus build --locale <locale>),baseUrlwill be/<siteBaseUrl>/, assuming the intent is to deploy each locale on distinct domains.
When the localized baseUrl Docusaurus computes doesn't satisfy you, it's always possible to override it by providing an explicit localized baseUrl thanks to the siteConfig.i18n.localeConfigs[<locale>].baseUrl attribute.
선택 입력 항목
favicon
- Type:
string | undefined
사이트 파비콘 경로입니다. 해당 링크의 href에서 사용할 수 있는 URL이어야 합니다. 예를 들어 여러분의 파비콘 파일이 static/img/favicon.ico 경로에 있다면 아래와 같이 설정합니다.
export default {
favicon: '/img/favicon.ico',
};
trailingSlash
- Type:
boolean | undefined
URL/링크 끝 부분에 트레일링 슬래시 사용 여부와 정적 HTML 파일 생성 방식을 정의합니다.
undefined(default): URL을 그대로 유지하고 합니다./docs/myDoc.md파일은/docs/myDoc/index.html파일로 생성됩니다.true: URL/링크에 트레일링 슬래시를 추가합니다./docs/myDoc.md파일은/docs/myDoc/index.html파일로 생성됩니다.false: URL/링크에서 트레일링 슬래시를 제거합니다./docs/myDoc.md파일은/docs/myDoc.html파일로 생성됩니다.
정적 호스팅 제공 업체에 따라 정적 파일은 다른 방식으로 제공합니다(이 동작 또한 변경될 수 있습니다).
적절한 설정 방법을 선택하기 위해 배포 가이드와 slorber/trailing-slash-guide를 참고하세요.
i18n
- Type:
Object
i18n 설정 오브젝트는 사이트 지역화를 위한 설정입니다.
예:
export default {
i18n: {
defaultLocale: 'en',
locales: ['en', 'fa'],
path: 'i18n',
localeConfigs: {
en: {
label: 'English',
direction: 'ltr',
htmlLang: 'en-US',
calendar: 'gregory',
path: 'en',
translate: false,
url: 'https://en.example.com',
baseUrl: '/',
},
fa: {
label: 'فارسی',
direction: 'rtl',
htmlLang: 'fa-IR',
calendar: 'persian',
path: 'fa',
translate: true,
url: 'https://fa.example.com',
baseUrl: '/',
},
},
},
};
defaultLocale: 다음에 해당하는 로케일입니다. (1) base URL에 이름이 없습니다. (2)docusaurus start명령을--locale옵션 없이 실행합니다. (3)<link hrefLang="x-default">태그에 사용됩니다.locales: 사이트에 배포된 로케일 목록입니다.defaultLocale은 반드시 포함해야 합니다.path: 모든 로케일 폴더에 상대적인 루트 폴더입니다. 구성 파일에 따라 절대적이거나 상대적일 수 있습니다. 기본 값은i18n.localeConfigs: 각 로케일의 개별 옵션입니다.label: 로케일 드롭다운에서 해당 로케일에 대해 표시되는 라벨입니다.direction:ltr(default) 또는rtl(페르시아어, 아랍어, 히브리어 같은 right-to-left 언어 사용 시) 해당 로케일의 CSS, HTML 메타 속성을 선택할 때 사용합니다.htmlLang:<html lang="...">(또는 다른 DOM 태그 이름)와<link ... hreflang="...">에서 사용하는 BCP 47 language 태그calendar: 날짜 연대를 계산할 때 사용하는 calendar입니다. 표시되는 실제 문자열을 제어하지는 않습니다.MM/DD/YYYY과DD/MM/YYYY는 둘 다gregory입니다. 이런 형식(DD/MM/YYYY또는MM/DD/YYYY)을 선택하려면en-GB이나en-US로 설정하세요(en은en-US을 의미합니다).path: 해당 로케일에 대한 모든 플러그인 현지화 폴더에 상대적인 루트 폴더입니다.i18n.path에 따라 처리됩니다. Defaults to the locale's name (i18n/<locale>). 참고: 로케일의baseUrl에는 영향을 미치지 않습니다. base URL을 사용자 지정하는 방식은 아직 진행중인 작업입니다.translate: Should we run the translation process for this locale? By default, it is enabled if thei18n/<locale>folder existsurl: This lets you override thesiteConfig.url, particularly useful if your site is deployed over multiple domains.baseUrl: This lets you override the default localizedbaseUrlDocusaurus infers from yoursiteConfig.baseUrl, giving you more control to host your localized site in less common ways, in particularly deployments over multi-domains
future
- Type:
Object
The future configuration object permits to opt-in for upcoming/unstable/experimental Docusaurus features that are not ready for prime time.
It is also a way to opt-in for upcoming breaking changes coming in the next major versions, enabling you to prepare your site for the next version while staying on the previous one. The Remix Future Flags blog post greatly explains this idea.
Features prefixed by experimental_ or unstable_ are subject to changes in minor versions, and not considered as Semantic Versioning breaking changes.
Features namespaced by v<MajorVersion> (v6 v7, etc.) are future flags that are expected to be turned on by default in the next major versions. These are less likely to change, but we keep the possibility to do so.
future API breaking changes should be easy to handle, and will be documented in minor/major version blog posts.
예:
export default {
future: {
v4: {
removeLegacyPostBuildHeadAttribute: true,
useCssCascadeLayers: true,
},
experimental_faster: {
swcJsLoader: true,
swcJsMinimizer: true,
swcHtmlMinimizer: true,
lightningCssMinimizer: true,
rspackBundler: true,
rspackPersistentCache: true,
ssgWorkerThreads: true,
mdxCrossCompilerCache: true,
},
experimental_storage: {
type: 'localStorage',
namespace: true,
},
experimental_router: 'hash',
},
};
v4: Permits to opt-in for upcoming Docusaurus v4 breaking changes and features, to prepare your site in advance for this new version. Usetrueas a shorthand to enable all the flags.removeLegacyPostBuildHeadAttribute: Removes the legacyplugin.postBuild({head})API that prevents us from applying useful SSG optimizations (explanations).useCssCascadeLayers: This enables the Docusaurus CSS Cascade Layers plugin with pre-configured layers that we plan to apply by default for Docusaurus v4.
experimental_faster: An object containing feature flags to make the Docusaurus build faster. This requires adding the@docusaurus/fasterpackage to your site's dependencies. Usetrueas a shorthand to enable all flags. Read more on the Docusaurus Faster issue. Available feature flags:swcJsLoader: Use SWC to transpile JS (instead of Babel).swcJsMinimizer: Use SWC to minify JS (instead of Terser).swcHtmlMinimizer: Use SWC to minify HTML and inlined JS/CSS (instead of html-minifier-terser).lightningCssMinimizer: Use Lightning CSS to minify CSS (instead of cssnano and clean-css).rspackBundler: Use Rspack to bundle your app (instead of webpack).rspackPersistentCache: Use Rspack Persistent Cache to re-build your app faster on subsequent builds. RequiresrspackBundler: true. Requires persisting./node_modules/.cacheacross rebuilds.mdxCrossCompilerCache: Compile MDX files only once for both browser/Node.js environments instead of twice.ssgWorkerThreads: Using a Node.js worker thread pool to execute the static site generation phase faster. Requiresfuture.v4.removeLegacyPostBuildHeadAttributeto be turned on.gitEagerVcs: Upgrades the default VCS strategy todefault-v2, that reads your whole Git repository at once instead of per-file, making Git operations faster on large repositories.
experimental_storage: Site-wide browser storage options that theme authors should strive to respect.type: The browser storage theme authors should use. Possible values arelocalStorageandsessionStorage. Defaults tolocalStorage.namespace: Whether to namespace the browser storage keys to avoid storage key conflicts when Docusaurus sites are hosted under the same domain, or on localhost. Possible values arestring | boolean. The namespace is appended at the end of the storage keyskey-namespace. Usetrueto automatically generate a random namespace from your siteurl + baseUrl. Defaults tofalse(no namespace, historical behavior).
experimental_router: The router type to use. Possible values arebrowserandhash. Defaults tobrowser. Thehashrouter is only useful for rare cases where you want to opt-out of static site generation, have a fully client-side app with a singleindex.htmlentrypoint file. This can be useful to distribute a Docusaurus site as a.ziparchive that you can browse locally without running a web server.experimental_vcs: The Version Control System (VCS) implementation to use to read file info (creation/last update date/author). Read the dedicated section below for details.
experimental_vcs
This exposes an API that lets you provide your own Version Control System (VCS) implementation to read file info (creation/last update date/author).
export default {
future: {
experimental_vcs: {
initialize: ({siteDir}) => {
// Initialize your VCS client here.
// If you want to read your VCS eagerly/incrementally on startup,
// this is the place to do it.
// This function is synchronous on purpose and not awaited
// It should not delay Docusaurus startup, but be run in parallel.
},
getFileCreationInfo: async (filePath: string) => {
// Provide your own implementation to read file creation info.
return getFileCreationInfo(filePath);
},
getFileLastUpdateInfo: async (filePath: string) => {
// Provide your own implementation to read file creation info.
return getFileLastUpdateInfo(filePath);
},
},
},
};
VCS Presets
It is possible to pass a boolean VCS value:
true: enables the default VCS preset (default-v1ordefault-v2, depending on the Docusaurus FastergitEagerVcsflag value)false: disables the VCS, always returnsnullfor all files
export default {
future: {
experimental_vcs: true, // Enables the default VCS preset
},
};
It is also possible to choose VCS preset we provide out of the box by its name.
export default {
future: {
experimental_vcs: 'presetName',
},
};
The available preset names are:
git-ad-hoc: the historicalgit log <filename>based strategy.git-eager: the new Git strategy that reads your whole repository upfront.hardcoded: returns hardcoded value, useful in dev/tests to speed up developer experience.disabled: returnsnullfor all files, considering them untracked.default-v1: the historical default (git-ad-hocin prod,hardcodedin dev)default-v2: the upcoming default (git-eagerin prod,hardcodedin dev)
Unless you have specific needs, we recommend using the default presets (default-v1 or default-v2), that skip reading file info in development mode for better performance.
VCS Types
type VcsChangeInfo = {timestamp: number; author: string};
type VscInitializeParams = {
siteDir: string;
};
type VcsConfig = {
initialize: (params: VscInitializeParams) => void;
getFileCreationInfo: (filePath: string) => Promise<VcsChangeInfo | null>;
getFileLastUpdateInfo: (filePath: string) => Promise<VcsChangeInfo | null>;
};
type VcsPreset =
| 'git-ad-hoc'
| 'git-eager'
| 'hardcoded'
| 'disabled'
| 'default-v1'
| 'default-v2';
noIndex
- Type:
boolean
이 옵션은 모든 페이지에 <meta name="robots" content="noindex, nofollow"> 값을 추가해서 검색 엔진이 여러분의 사이트를 수집하지 않도록 합니다(moz.com 설명을 참고하세요).
예:
export default {
noIndex: true, // Defaults to `false`
};
onBrokenLinks
- Type:
'ignore' | 'log' | 'warn' | 'throw'
깨진 링크를 발견했을 때 도큐사우루스에서 어떻게 처리할지 설정합니다.
By default, it throws an error, to ensure you never ship any broken link.
링크의 깨짐 여부는 제품 빌드 시에만 확인할 수 있습니다 (docusaurus build).
onBrokenAnchors
- Type:
'ignore' | 'log' | 'warn' | 'throw'
The behavior of Docusaurus when it detects any broken anchor declared with the Heading component of Docusaurus.
By default, it prints a warning, to let you know about your broken anchors.
onBrokenMarkdownLinks
Deprecated in Docusaurus v3.9, and will be removed in Docusaurus v4.
Replaced by siteConfig.markdown.hooks.onBrokenMarkdownLinks
- Type:
'ignore' | 'log' | 'warn' | 'throw'
깨진 마크다운 링크를 발견했을 때 도큐사우루스에서 어떻게 처리할지 설정합니다.
By default, it prints a warning, to let you know about your broken Markdown link.
onDuplicateRoutes
- Type:
'ignore' | 'log' | 'warn' | 'throw'
경로 중복을 발견했을 때 도큐사우루스에서 어떻게 처리할지 설정합니다.
기본적으로 yarn start 또는 yarn build 명령 실행 후에 경고를 출력합니다.
tagline
- Type:
string
웹 사이트를 설명하는 짧은 문구를 설정합니다.
export default {
tagline:
'Docusaurus makes it easy to maintain Open Source documentation websites.',
};
organizationName
- Type:
string
코드 저장소를 소유하고 있는 깃허브 사용자 또는 그룹 계정을 설정합니다. docusaurus deploy 명령을 사용하지 않는 경우에는 필요하지 않습니다.
export default {
// Docusaurus' organization is facebook
organizationName: 'facebook',
};
projectName
- Type:
string
깃허브 저장소 이름을 설정합니다. docusaurus deploy 명령을 사용하지 않는 경우에는 필요하지 않습니다.
export default {
projectName: 'docusaurus',
};
deploymentBranch
- Type:
string
정적 파일을 배포할 브랜치 이름입니다. docusaurus deploy 명령을 사용하지 않는 경우에는 필요하지 않습니다.
export default {
deploymentBranch: 'gh-pages',
};
githubHost
- Type:
string
여러분의 서버 호스트 이름을 설정합니다. 깃허브 엔터프라이즈를 사용하는 경우 필요한 항목입니다. docusaurus deploy 명령을 사용하지 않는 경우에는 필요하지 않습니다.
export default {
githubHost: 'github.com',
};
githubPort
- Type:
string
여러분의 서버에서 사용하는 포트를 설정합니다. 깃허브 엔터프라이즈를 사용하는 경우 필요한 항목입니다. docusaurus deploy 명령을 사용하지 않는 경우에는 필요하지 않습니다.
export default {
githubPort: '22',
};
themeConfig
- Type:
Object
사이트 메뉴바나 푸터 등에 사용자 지정 UI를 적용하기 위한 테마 설정 오브젝트를 설정합니다.
예:
export default {
themeConfig: {
docs: {
sidebar: {
hideable: false,
autoCollapseCategories: false,
},
},
colorMode: {
defaultMode: 'light',
disableSwitch: false,
respectPrefersColorScheme: true,
},
navbar: {
title: 'Site Title',
logo: {
alt: 'Site Logo',
src: 'img/logo.svg',
width: 32,
height: 32,
},
items: [
{
to: 'docs/docusaurus.config.js',
activeBasePath: 'docs',
label: 'docusaurus.config.js',
position: 'left',
},
// ... other links
],
},
footer: {
style: 'dark',
links: [
{
title: 'Docs',
items: [
{
label: 'Docs',
to: 'docs/doc1',
},
],
},
// ... other links
],
logo: {
alt: 'Meta Open Source Logo',
src: 'img/meta_oss_logo.png',
href: 'https://opensource.fb.com',
width: 160,
height: 51,
},
copyright: `Copyright © ${new Date().getFullYear()} Facebook, Inc.`, // You can also put own HTML here
},
},
};
plugins
- Type:
PluginConfig[]
type PluginConfig = string | [string, any] | PluginModule | [PluginModule, any];
plugin method references에서 PluginModule의 형식을 살펴볼 수 있습니다.
export default {
plugins: [
'docusaurus-plugin-awesome',
['docusuarus-plugin-confetti', {fancy: false}],
() => ({
postBuild() {
console.log('Build finished');
},
}),
],
};
themes
- Type:
PluginConfig[]
export default {
themes: ['@docusaurus/theme-classic'],
};
presets
- Type:
PresetConfig[]
type PresetConfig = string | [string, any];
export default {
presets: [],
};
markdown
전역 도큐사우루스 마크다운 설정입니다.
- Type:
MarkdownConfig
type MarkdownPreprocessor = (args: {
filePath: string;
fileContent: string;
}) => string;
type MDX1CompatOptions =
| boolean
| {
comments: boolean;
admonitions: boolean;
headingIds: boolean;
};
type ParseFrontMatter = (params: {
filePath: string;
fileContent: string;
defaultParseFrontMatter: ParseFrontMatter;
}) => Promise<{
frontMatter: {[key: string]: unknown};
content: string;
}>;
type MarkdownAnchorsConfig = {
maintainCase: boolean;
};
type OnBrokenMarkdownLinksFunction = (params: {
sourceFilePath: string; // MD/MDX source file relative to cwd
url: string; // Link url
node: Link | Definition; // mdast Node
}) => void | string;
type OnBrokenMarkdownImagesFunction = (params: {
sourceFilePath: string; // MD/MDX source file relative to cwd
url: string; // Image url
node: Image; // mdast node
}) => void | string;
type ReportingSeverity = 'ignore' | 'log' | 'warn' | 'throw';
type MarkdownHooks = {
onBrokenMarkdownLinks: ReportingSeverity | OnBrokenMarkdownLinksFunction;
onBrokenMarkdownImages: ReportingSeverity | OnBrokenMarkdownImagesFunction;
};
type MarkdownConfig = {
format: 'mdx' | 'md' | 'detect';
mermaid: boolean;
emoji: boolean;
preprocessor?: MarkdownPreprocessor;
parseFrontMatter?: ParseFrontMatter;
mdx1Compat: MDX1CompatOptions;
remarkRehypeOptions: object; // see https://github.com/remarkjs/remark-rehype#options
anchors: MarkdownAnchorsConfig;
hooks: MarkdownHooks;
};
예:
export default {
markdown: {
format: 'mdx',
mermaid: true,
emoji: true,
preprocessor: ({filePath, fileContent}) => {
return fileContent.replaceAll('{{MY_VAR}}', 'MY_VALUE');
},
parseFrontMatter: async (params) => {
const result = await params.defaultParseFrontMatter(params);
result.frontMatter.description =
result.frontMatter.description?.replaceAll('{{MY_VAR}}', 'MY_VALUE');
return result;
},
mdx1Compat: {
comments: true,
admonitions: true,
headingIds: true,
},
anchors: {
maintainCase: true,
},
hooks: {
onBrokenMarkdownLinks: 'warn',
onBrokenMarkdownImages: 'throw',
},
},
};
| 옵션명 | 타입 | 기본값 | 설명 |
|---|---|---|---|
format | 'mdx' | 'md' | 'detect' | 'mdx' | The default parser format to use for Markdown content. Using 'detect' will select the appropriate format automatically based on file extensions: .md vs .mdx. |
mermaid | boolean | false | When true, allows Docusaurus to render Markdown code blocks with mermaid language as Mermaid diagrams. |
emoji | boolean | true | When true, allows Docusaurus to render emoji shortcodes (e.g., :+1:) as Unicode emoji (👍). When false, emoji shortcodes are left as-is. |
preprocessor | MarkdownPreprocessor | undefined | Gives you the ability to alter the Markdown content string before parsing. Use it as a last-resort escape hatch or workaround: it is almost always better to implement a Remark/Rehype plugin. |
parseFrontMatter | ParseFrontMatter | undefined | Gives you the ability to provide your own front matter parser, or to enhance the default parser. Read our front matter guide for details. |
mdx1Compat | MDX1CompatOptions | {comments: true, admonitions: true, headingIds: true} | Compatibility options to make it easier to upgrade to Docusaurus v3+. |
anchors | MarkdownAnchorsConfig | {maintainCase: false} | Options to control the behavior of anchors generated from Markdown headings |
remarkRehypeOptions | object | undefined | Makes it possible to pass custom remark-rehype options. |
hooks | MarkdownHooks | object | Make it possible to customize the MDX loader behavior with callbacks or built-in options. |
hooks.onBrokenMarkdownLinks | ReportingSeverity | OnBrokenMarkdownLinksFunction | 'warn' | Hook to customize the behavior when encountering a broken Markdown link URL. With the callback function, you can return a new link URL, or alter the link mdast node. |
hooks.onBrokenMarkdownImages | ReportingSeverity | OnBrokenMarkdownImagesFunction | 'throw' | Hook to customize the behavior when encountering a broken Markdown image URL. With the callback function, you can return a new image URL, or alter the image mdast node. |
customFields
도큐사우루스는 docusaurus.config.js 파일 내에 알 수 없는 필드가 추가되지 않도록 보호합니다. 사용자 지정 필드를 추가하고 싶다면 customFields에 설정해주어야 합니다.
- Type:
Object
export default {
customFields: {
admin: 'endi',
superman: 'lol',
},
};
알 수 없는 필드 항목을 설정 파일에 추가한 경우 빌드 시 아래와 같은 에러가 발생합니다.
Error: The field(s) 'foo', 'bar' are not recognized in docusaurus.config.js
staticDirectories
사이트 디렉토리 또는 절대 경로를 기준으로 한 경로 배열입니다. 해당 경로 아래의 파일은 있는 그대로 빌드 결과물로 복사됩니다.
- Type:
string[]
예:
export default {
staticDirectories: ['static'],
};
headTags
HTML <head> 안에 들어갈 태그 배열입니다. 값은 tagName와 attributes 두 개의 속성을 포함하는 오브젝트여야 합니다. tagName은 생성할 태그 종류를 결정하는 문자열이어야 합니다. 예를 들면 "link" 같은 것입니다. attributes는 속성-값 형태로 묶어서 작성되어야 합니다. When custom html elements are needed, set customElement: true.
- Type:
{ tagName: string; attributes: Object; customElement?: boolean; }[]
예:
export default {
headTags: [
{
tagName: 'link',
attributes: {
rel: 'icon',
href: '/img/docusaurus.png',
},
},
],
};
위의 설정은 <link rel="icon" href="img/docusaurus.png" /> HTML 코드로 생성됩니다.
scripts
로드할 스크립트 배열을 설정합니다. 값은 문자열이거나 속성, 값 조합으로 구성된 오브젝트일 수 있습니다. <script> 태그는 HTML <head> 태그 안에 추가됩니다. 일반 오브젝트를 사용하는 경우 유일한 필수 속성은 src이며 다른 모든 속성을 사용할 수 있습니다(각각 boolean/string 값을 가지고 있어야 합니다).
추가한 <script>는 렌더링 차단 리소스로 처리되며 필요한 경우 오브젝트에 async: true/defer: true 설정을 추가할 수 있습니다.
- Type:
(string | Object)[]
예:
export default {
scripts: [
// String format.
'https://docusaurus.io/script.js',
// Object format.
{
src: 'https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js',
async: true,
},
],
};
stylesheets
로드할 CSS 소스의 배열을 설정합니다. 값은 문자열이거나 속성, 값 조합으로 구성된 오브젝트일 수 있습니다. <link> 태그는 HTML <head> 태그 안에 추가됩니다. 오브젝트를 사용하는 경우 유일한 필수 속성은 href이며 다른 모든 속성을 사용할 수 있습니다(각각 boolean/string 값을 가지고 있어야 합니다).
- Type:
(string | Object)[]
예:
export default {
stylesheets: [
// String format.
'https://docusaurus.io/style.css',
// Object format.
{
href: 'http://mydomain.com/style.css',
},
],
};
기본적으로 <link> 태그는 rel="stylesheet"을 가지고 있지만 사용자 지정 rel 값을 명시적으로 추가하면 스타일시트가 아닌 모든 종류의 <link> 태그를 삽입할 수 있습니다.
clientModules
사이트에 전역적으로 로드할 클라이언트 모듈의 배열.
예:
export default {
clientModules: ['./mySiteGlobalJs.js', './mySiteGlobalCss.css'],
};
ssrTemplate
애플리케이션 렌더링 시 사용할 수 있는 Eta 구문으로 작성된 HTML 템플릿입니다. body 태그나 추가적인 meta 태그를 설정하거나 viewport를 설정하기 위해 사용할 수 있습니다. 도큐사우루스는 올바르게 동작하기 위해 템플릿이 제대로 작성되었는지 확인합니다. 사용자 지정 템플릿을 작성한 경우에는 upstream 요구사항을 제대로 반영했는지 확인해주세요.
- Type:
string
예:
export default {
ssrTemplate: `<!DOCTYPE html>
<html <%~ it.htmlAttributes %>>
<head>
<meta charset="UTF-8">
<meta name="generator" content="Docusaurus v<%= it.version %>">
<% it.metaAttributes.forEach((metaAttribute) => { %>
<%~ metaAttribute %>
<% }); %>
<%~ it.headTags %>
<% it.stylesheets.forEach((stylesheet) => { %>
<link rel="stylesheet" href="<%= it.baseUrl %><%= stylesheet %>" />
<% }); %>
<% it.scripts.forEach((script) => { %>
<link rel="preload" href="<%= it.baseUrl %><%= script %>" as="script">
<% }); %>
</head>
<body <%~ it.bodyAttributes %>>
<%~ it.preBodyTags %>
<div id="__docusaurus">
<%~ it.appHtml %>
</div>
<% it.scripts.forEach((script) => { %>
<script src="<%= it.baseUrl %><%= script %>"></script>
<% }); %>
<%~ it.postBodyTags %>
</body>
</html>`,
};
titleDelimiter
- Type:
string
생성된 <title> 태그에서 구분자로 사용할 문자열을 설정합니다.
예:
export default {
titleDelimiter: '🦖', // Defaults to `|`
};
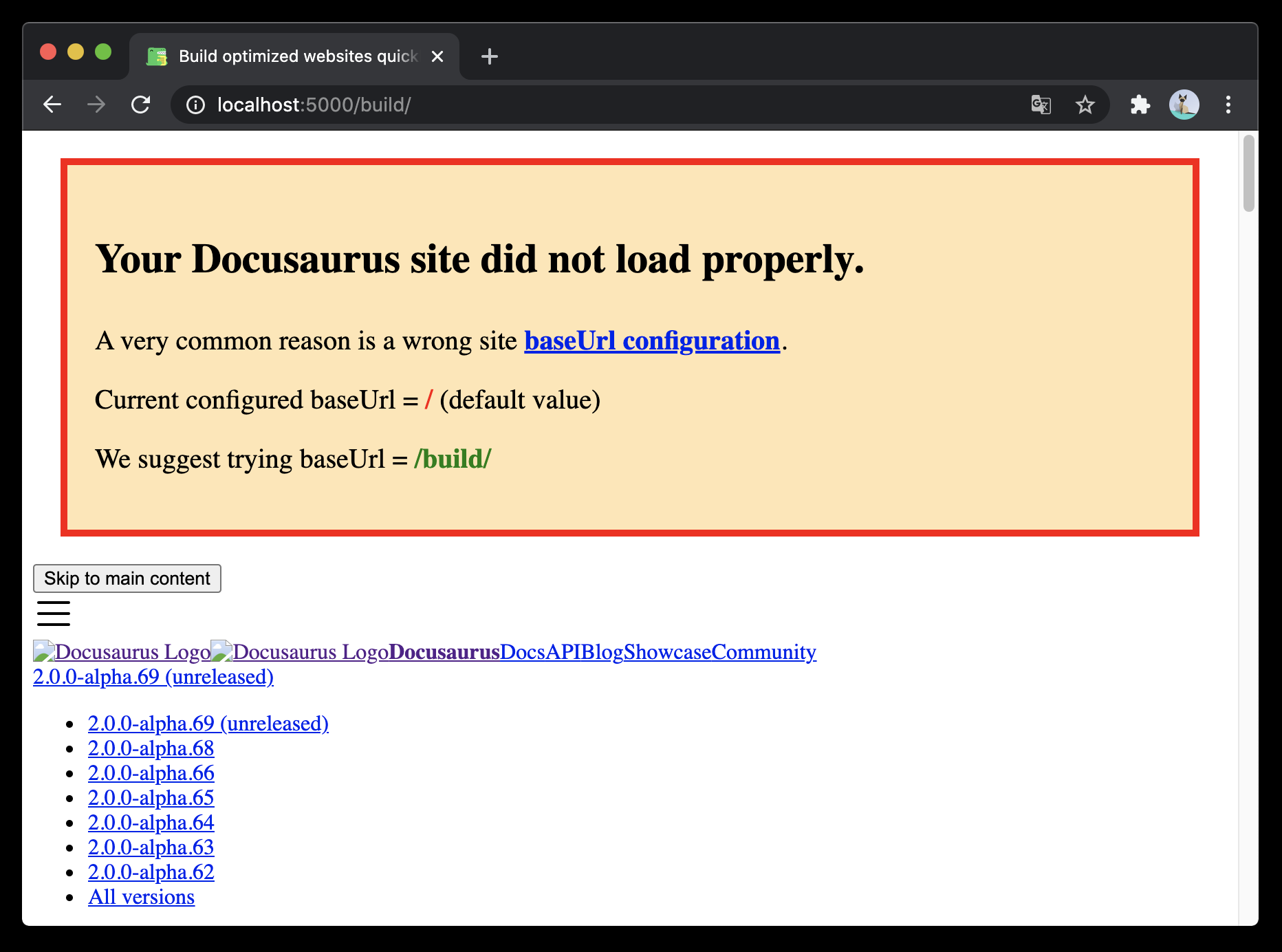
baseUrlIssueBanner
- Type:
boolean
활성화 시 사이트에서 CSS 또는 자바스크립트 파일을 로드하지 못하면 배너를 표시합니다. 이런 문제는 사이트 설정 시 잘못된 baseUrl로 인해 자주 발생할 수 있습니다.
예:
export default {
baseUrlIssueBanner: true, // Defaults to `true`
};

이 배너는 잘못된 base URL로 인하 모든 애셋 로드가 실패하는 경우 인라인 CSS / JS로 처리됩니다.
엄격한 콘텐츠 보안 정책을 가지고 있다면 해당 기능을 활성화하지 마세요.